玩家和开发者都很容易使用。
分镜(上)
分镜(下)
建模(上)
建模篇(下)
对话场景篇
译/依光流
然后分享上一期的内容。今天的文章将以赛马娘的培养系统开发为例,分享从信息整理到UI设计的生产体系包括几个部分:
1,《赛马娘》UI设计目标;
2,图片制作前的信息整理;
3,建立信息显示规则。
01 UI设计的目标
一般来说,我们希望制作一套能够正确显示必要信息的信息,让教练(玩家)毫不犹豫地选择他们需要的内容UI系统。虽然这个目标看起来简单直白,但这款游戏属于已经复杂的模拟类别,可以在游戏中携带大量的信息UI,极其重要。
在制作UI主要工作分为设计和视觉两部分。在赛马娘中,这两部分分承担着自己的任务。设计部分的目的是让玩家毫不犹豫地选择;视觉部分的目的是缩短赛马娘和玩家之间的距离感。虽然这两部分都非常重要,但本次分享主要集中在设计部分。
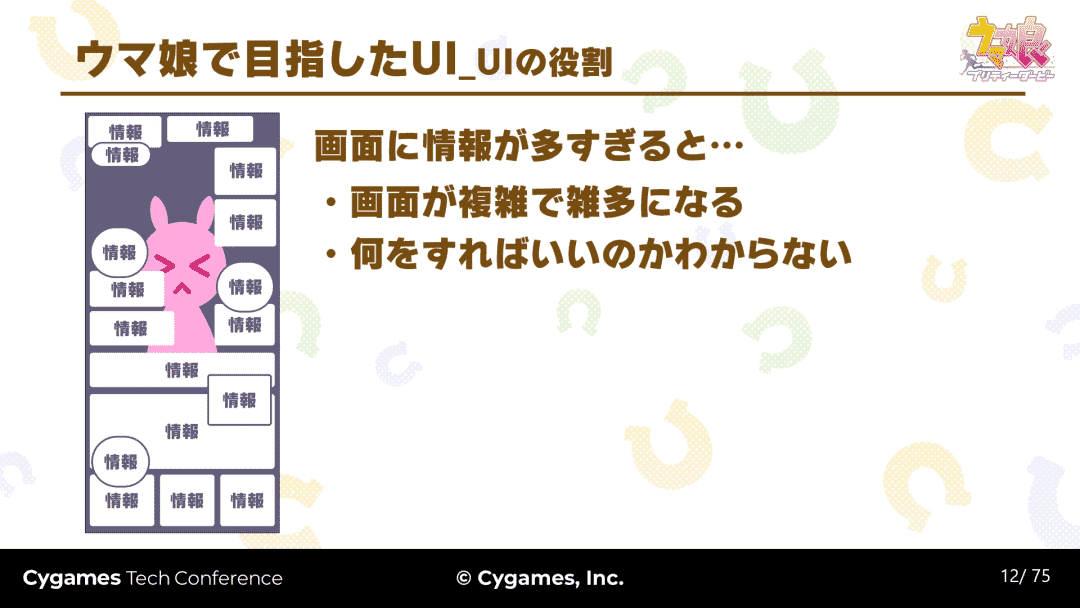
正如刚才所说,赛马娘UI,为了让玩家毫不犹豫地选择,然而,如果所有的信息都显示出来,图片就会像图片一样复杂。玩家很容易感到困惑,不知道该做什么。为了防止这个问题,我们需要按优先级显示必要的信息。

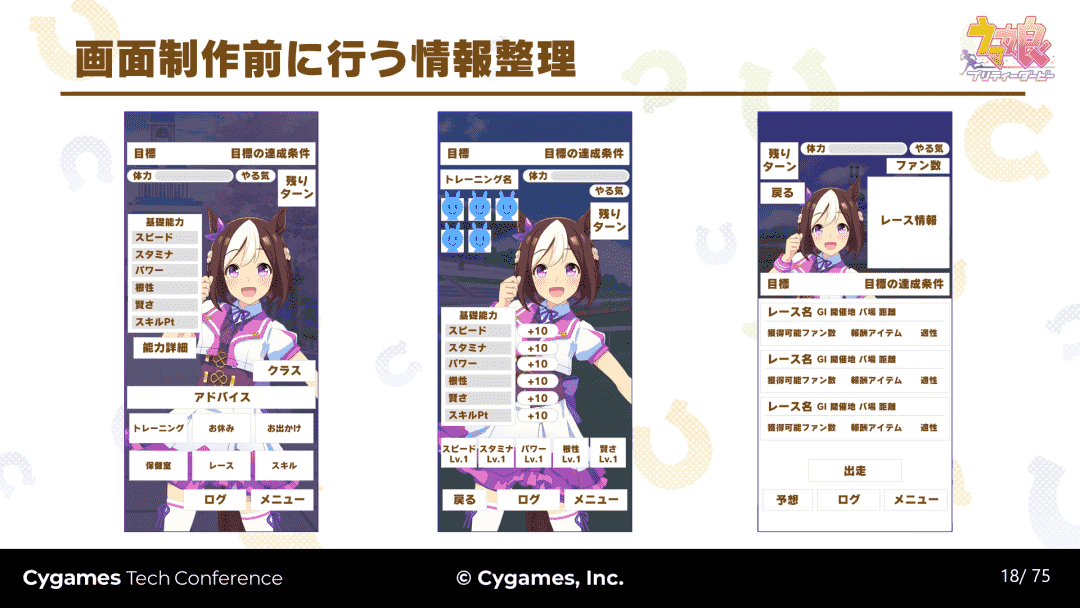
如下图所示,在整理好的画面中,玩家可以专注于自己想做的事情。所以制作UI人们必须清楚地理解需要正确排序和使用的信息。
因此,我们认为,在设计图片之前,信息整理和建立信息显示规则是一项非常重要的前提工作。顺便说一句,信息整理和建立信息显示规则也是赛马娘开发过程中的一个特殊词汇。
信息整理,即整理游戏中使用信息的特征和关系,并掌握其工作。建立信息显示规则,即根据所掌握的内容,根据不同的功能部分制定规则。
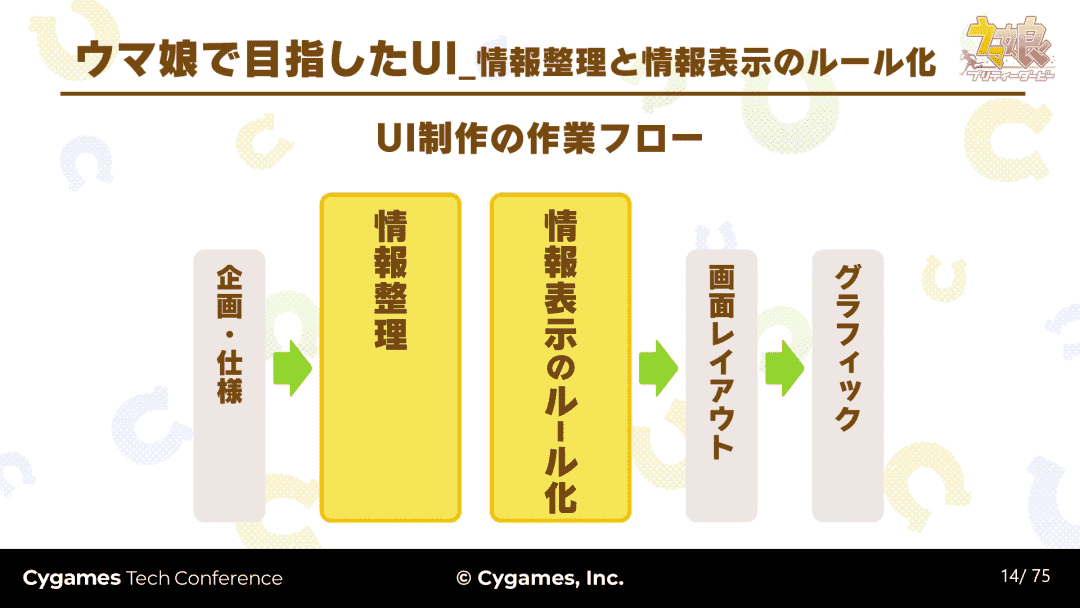
本来是一般的UI制作过程是从规划敲定规格风格后,直接开始画面排版。但赛马娘UI制作过程是在图片排版前添加上述两个步骤。通过添加这两个步骤,将提高制作排版时显示信息的选择和优先级的判断。

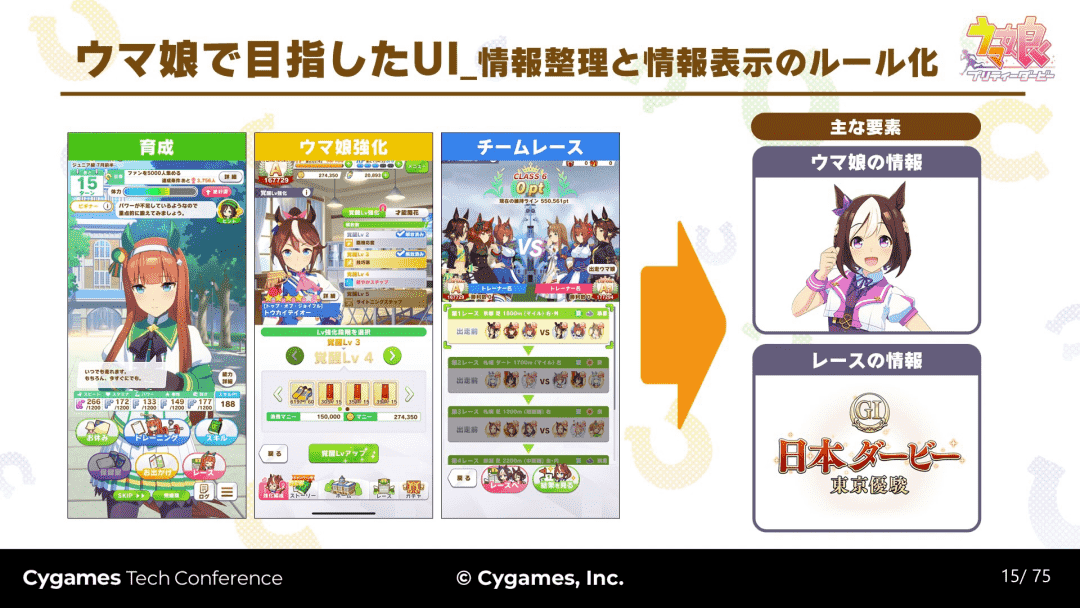
赛马娘的游戏内容大致可以分为三部分:培养、强化和团队比赛,贯穿所有内容的元素可以概括为赛马娘和比赛。因此,我们首先需要整理赛马娘和比赛的信息,然后在此基础上决定信息显示的规则,然后构思图片布局。最后,玩家不会感到困惑UI设计。

以培养体系为例,具体看这两个环节的制作方法。
02 屏幕制作前的信息整理
如前文所述,制作UI以前,信息必须按优先级排序。
然而,如果你不掌握游戏中信息之间的关系,信息调用的错位问题可能会发生在每个图片上。如下图所示,即使是呈现相同信息的图片,只要调用方式错位,玩家就会感到困惑,不知道该怎么办。这已经变得很难使用了UI。

为了避免这些问题,我们首先对游戏最主要的赛马娘和比赛,这两块信息进行了整理。下面以养成系统为例,看一下具体的整理方法。
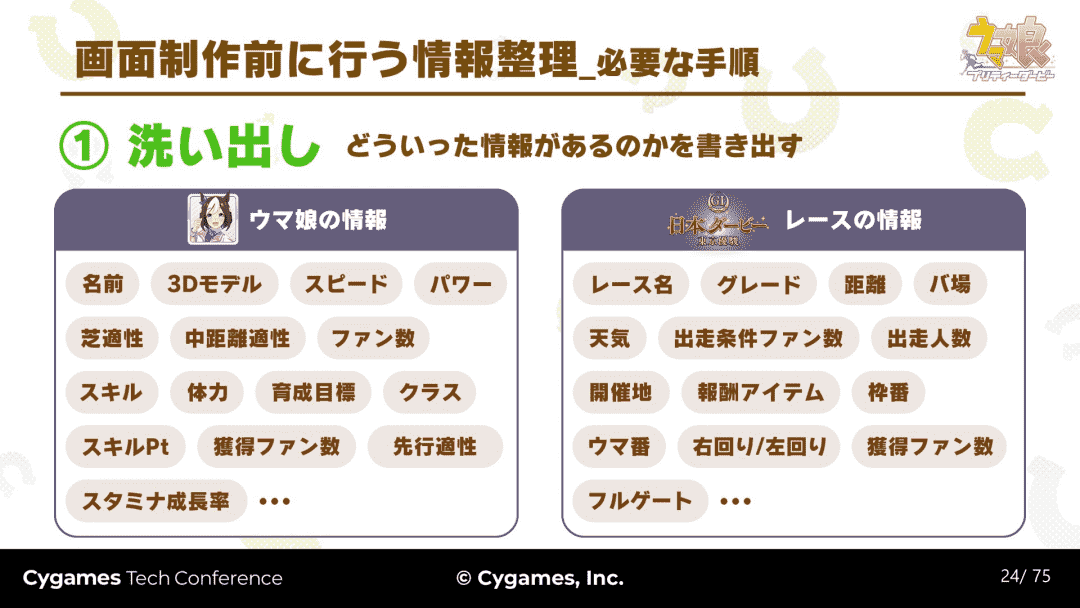
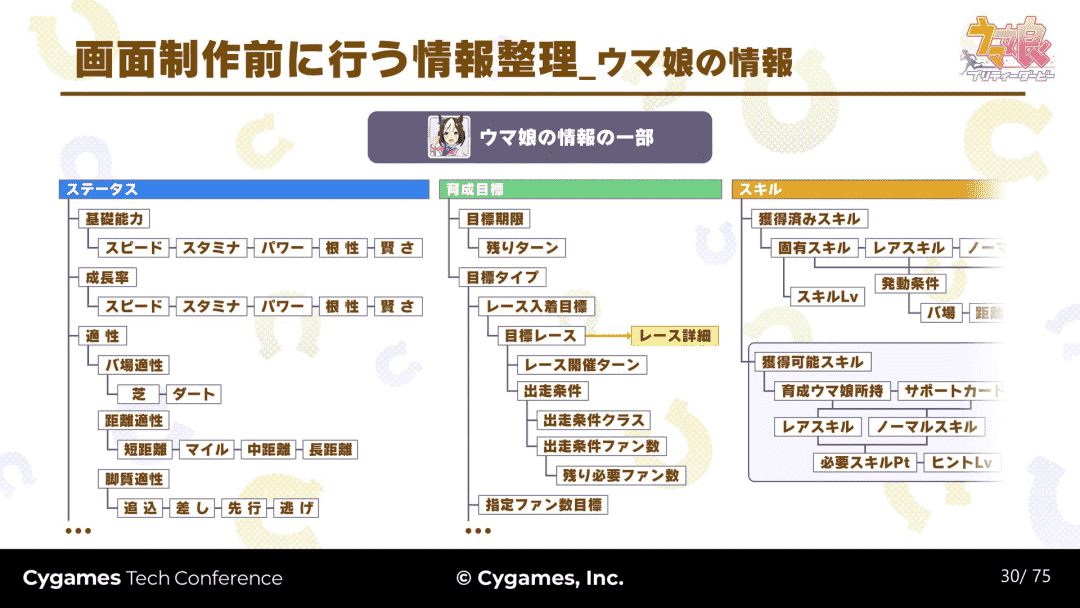
让我们确认赛马娘和比赛中包含的信息。如下图所示,这是赛马娘的一部分信息,包括明显的信息,如名称和价值,以及与艺术相关的信息,如姿势和图标。如果包含更详细的信息,数量将大于此图。
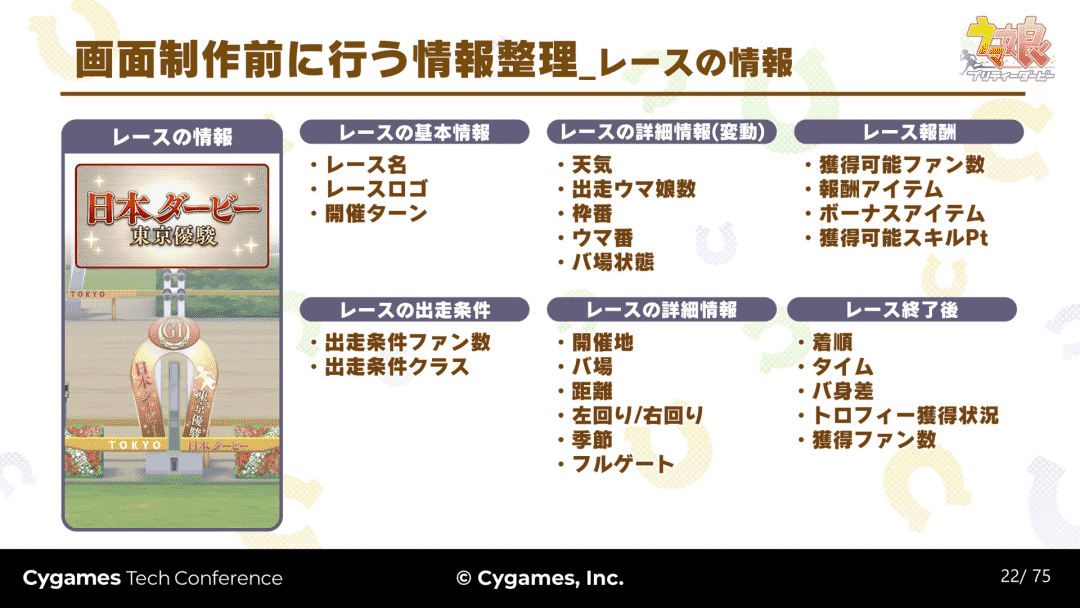
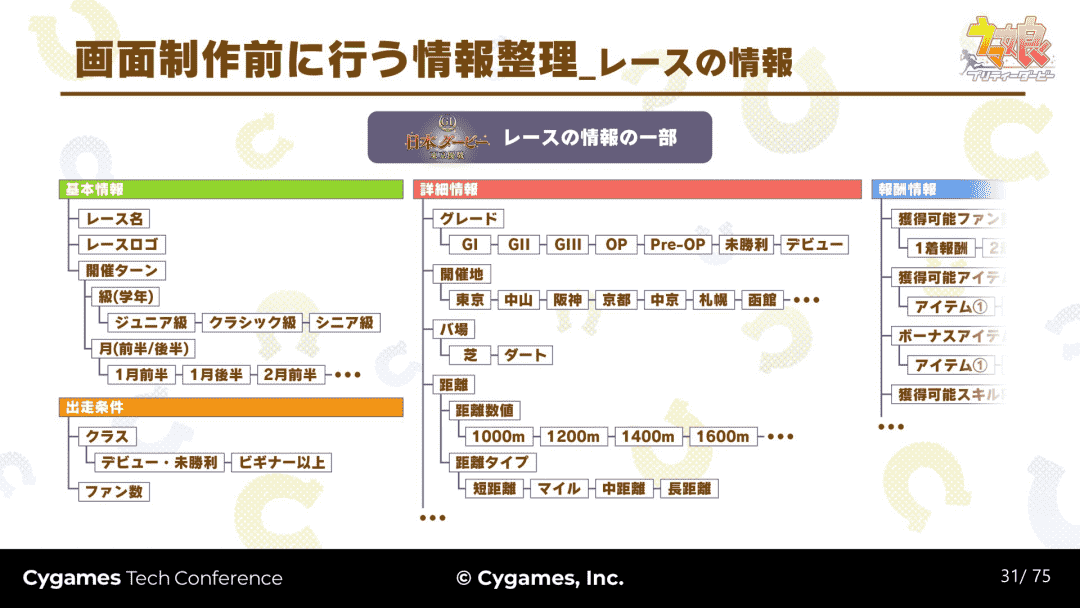
下图是与比赛相关的信息。可以看出,这包括计划通常没有掌握的各种信息。通过这种方式,你可以看到赛马娘和比赛相关的信息实际上包含了很多细节。

下一步是按流程整理上述信息。在开发过程中,我们主要按照以下五个步骤整理信息。
1.尽可能多地找到信息。在这个环节中,我们不考虑分类和归属,而是尽可能多地写信息。虽然数量太多,但可能会跟随UI没关系,但关键是把这些信息写清楚。

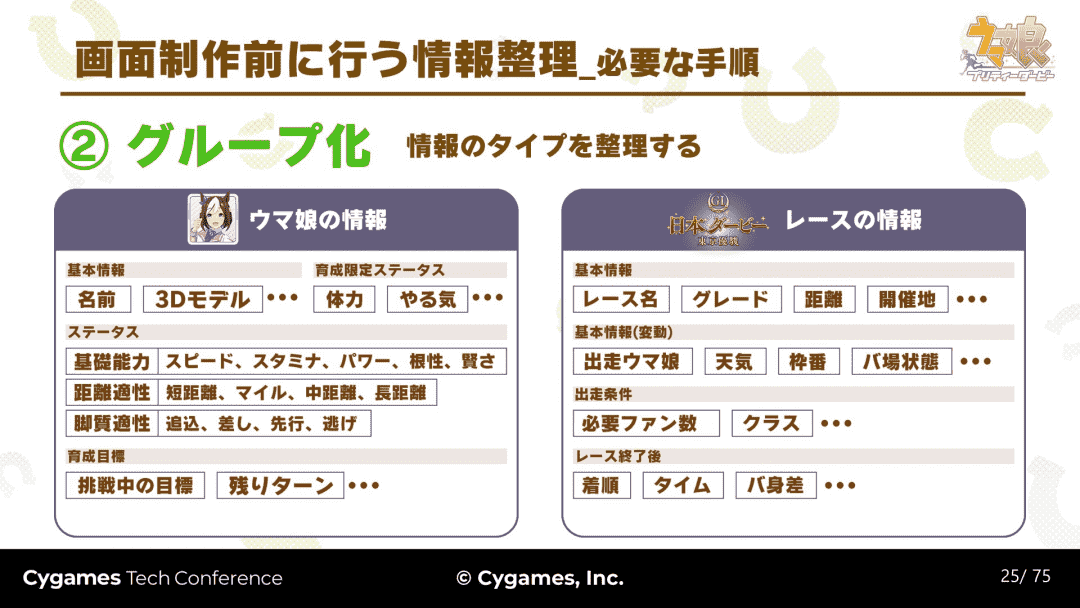
2.将获得的信息分组。因为这里的信息跨度大,不是严谨准确的分组,而是大致大致的分类,重点是清爽的整理信息。

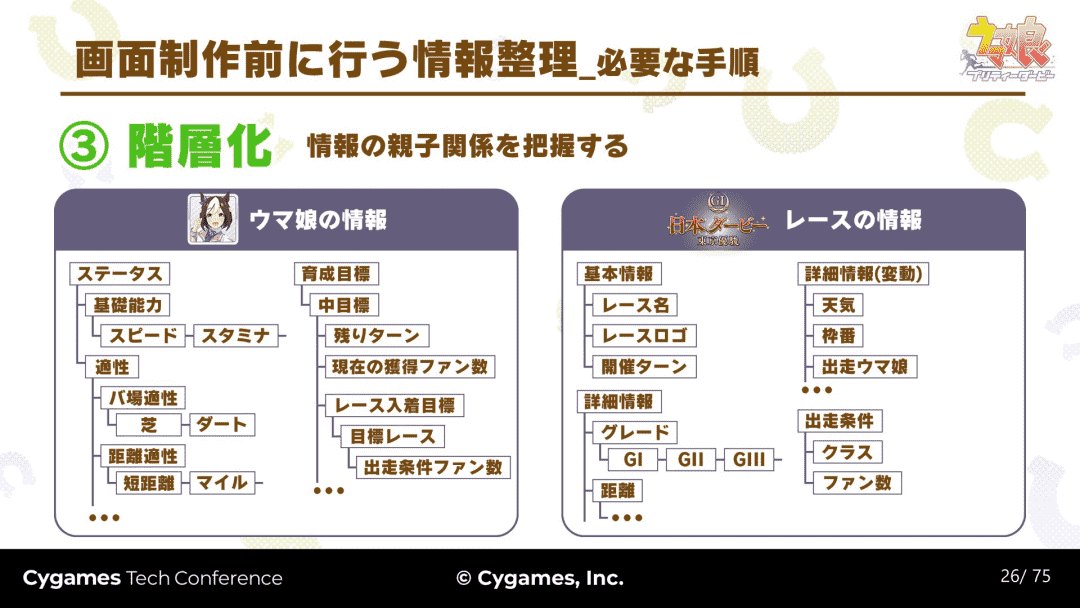
3.分层处理。通过分层处理,我们可以掌握哪些信息存在从属关系。同时,在处理之前相对模棱两可的信息后,关系将变得具体。例如,角色的适应属性是适应马场还是距离。分层后,这里可以区分这些信息。

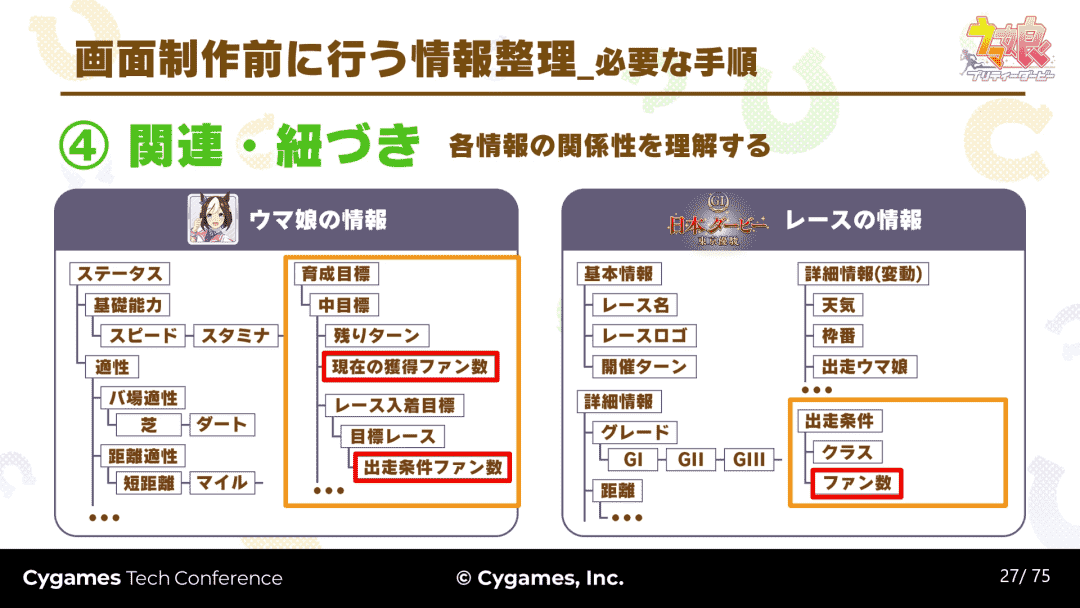
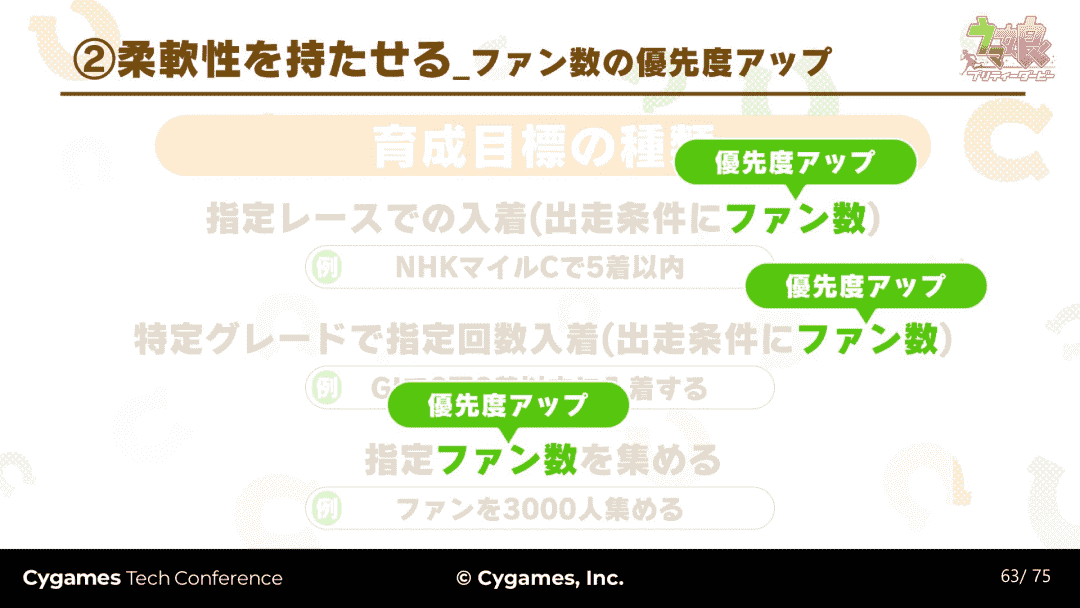
4.整理每个信息之间的关系。例如,培养目标与竞争条件之间的关系。赛马娘目标和竞争条件的一半是粉丝的数量,所以这是相关性的关键。

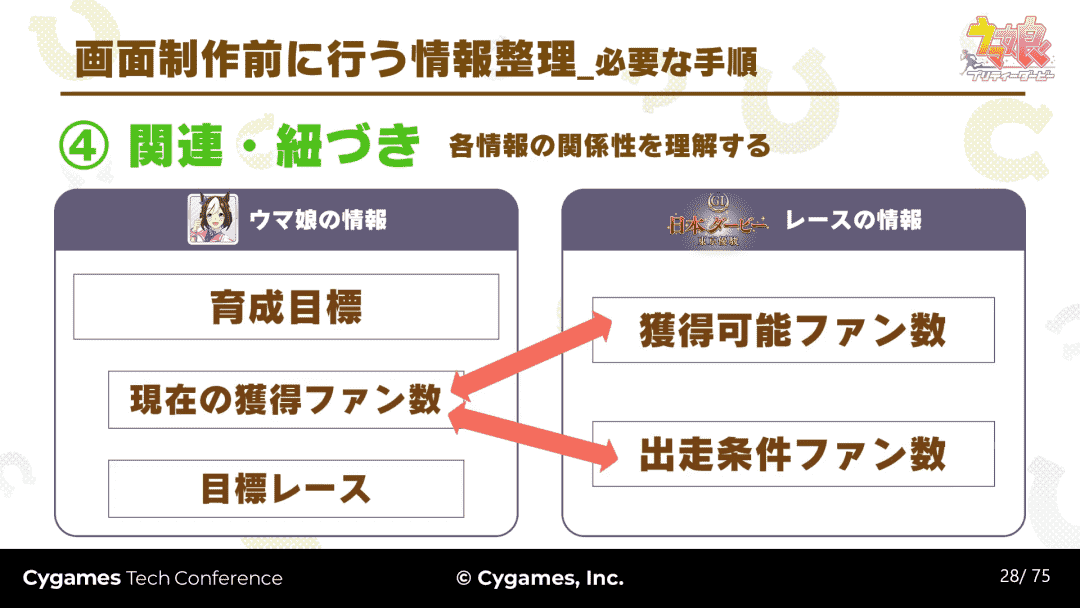
从更深入的角度来看,如果你提取这两个信息,你会发现为了参加目标比赛,你必须满足球迷数量的条件,所以你需要让赛马娘参加其他比赛来积累球迷数量。此外,在了解了这种关系之后,我们可以得有多少粉丝足以达到必要的粉丝。
这样,我们就可以理解,即使是粉丝数这个单独的信息,根据不同的情况,也有很多调用方法。

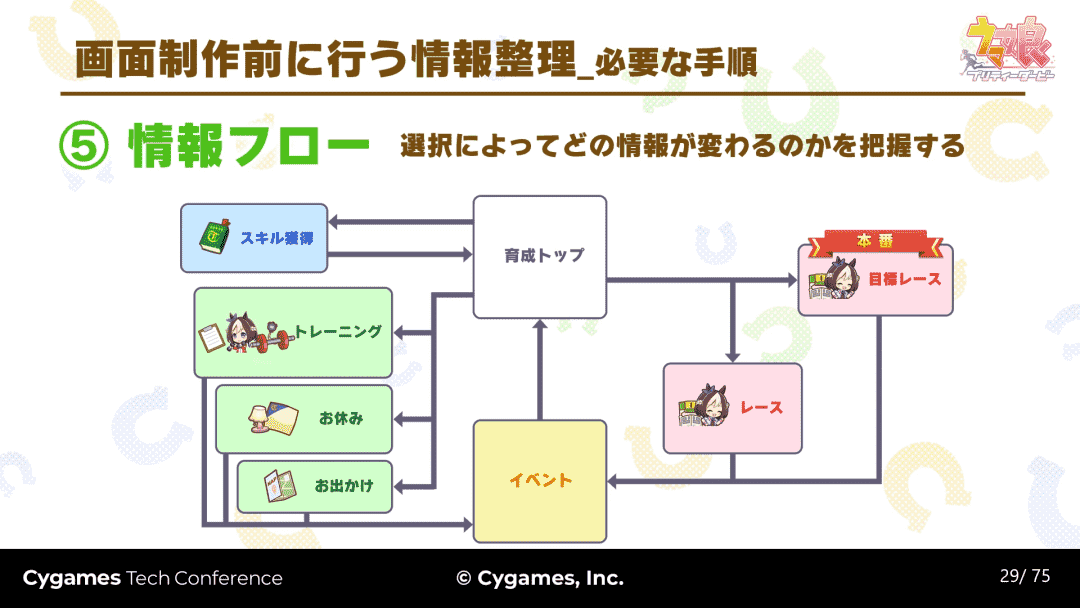
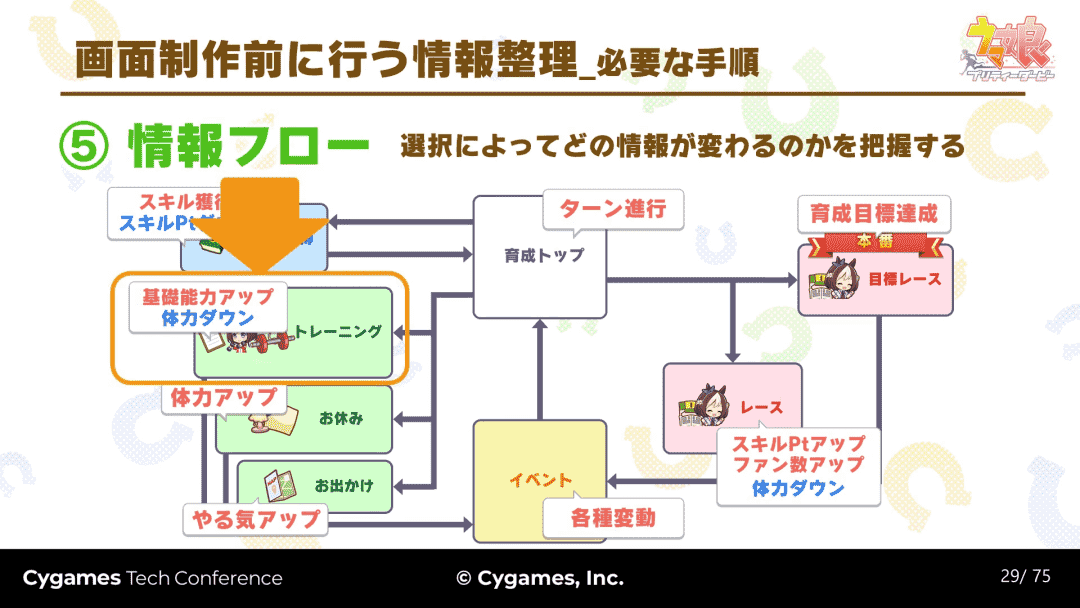
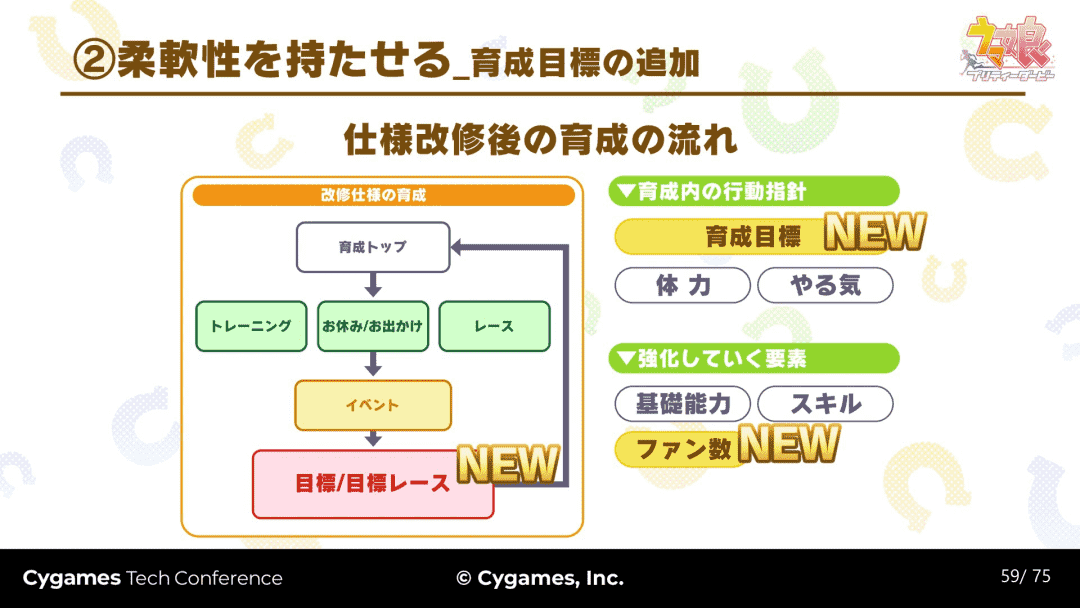
5.掌握信息流。最后一个链接是掌握信息将如何根据玩家的选择进行改变的整个过程。下图是系统下可以进行的行为图标。根据不同的选择,将添加不同的信息,如训练,角色的基本能力将增加,体力将下降,大致是这种感觉。


掌握信息流后,就可以掌握信息变化的频率和整个过程。它还可以方便我们准确检查通用信息和独立信息。
通过以上五个步骤,我们整理了赛马娘和比赛的相关信息。下图是赛马娘的一些相关信息。可以看出,除了常见的基本能力值外,还包含了大量的信息,甚至与比赛相关的信息。

以下是与比赛相关的信息。虽然这些信息可能不会根据玩家的操作而改变,但它们是在比赛中获胜的必要信息。因此,赛马娘UI在制作中,游戏信息将根据必要性显示,这也是玩家不感到困惑的一大要点。

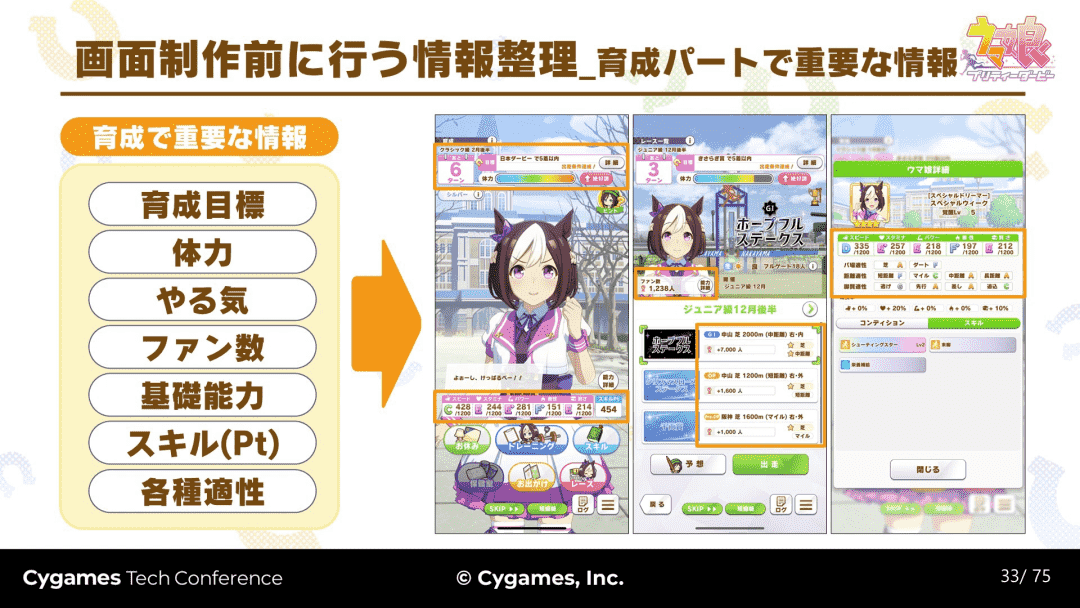
接下来,通过刚才的信息整理,我们可以判断以下信息是培养系统中最重要的信息。培养目标、体力和能量是决定玩家行为的基本指标;粉丝数量是关于赛马娘和比赛的重要信息;基本能力和技能是赛马娘的重要强化因素,是培养中最引人注目的;适应性决定了赛马娘对马场、距离和脚的适应性数据,是判断比赛的基础。
基于这一判断,培养系统UI,尽可能统一信息显示模式。在每张图片中,与玩家想要做的事情合作,提高相应信息的显示优先级。虽然这听起来是一套理所当然的设计,但我们认为掌握不同功能模块的重要信息是制作UI这个过程中非常重要的一件事。

下图是我们在实际开发过程中整理信息的照片。信息整理的目的是整理和掌握信息特征和关系,所以我们不使用计算机,而是使用纸和笔,通常有很多员工互相讨论,在白板上写信息,然后逐渐掌握其特征和关系,然后在此基础上,制作培育系统的布局。

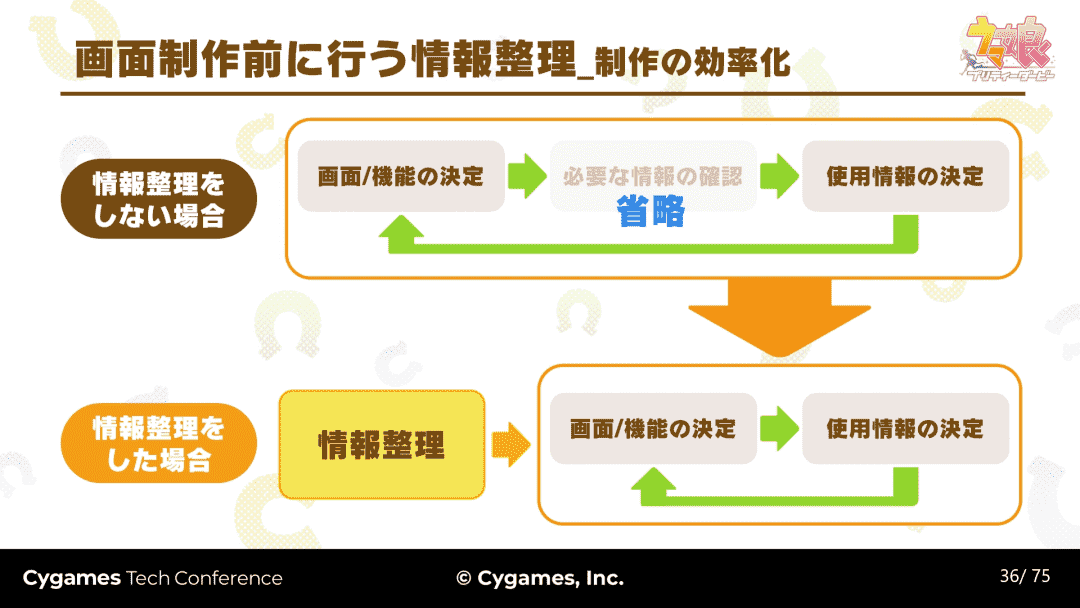
此外,我们还可以通过整理信息来改进UI生产过程的效率。如果不整理信息,每次制作图片和功能都会导致UI当需要确认必要信息的优先级和呈现时间时;此外,只要图片中的信息用途与其他图片不同,就很容易在其他图片中错位,导致返工和修改。但信息整理后,可以轻松确定必要的信息和优先级,缩短生产过程,提高生产效率。这样,整体生产UI提高效率。

一般来说,正在制作UI在图片之前,我们将通过五个步骤整理游戏中的相关信息:搜索、分组、分层、关联和信息流,以掌握信息特征和关系,然后筛选相应系统的关键信息。一方面,它与后续生产相连,另一方面,它是在改进的基础上UI生产效率。
信息整理虽然是件理所当然的事,但通过完善的流程,可以让整个UI生产的基础更加可靠有效。
03 建立信息显示规则
整理信息后,需要建立信息显示规则。信息显示规则,即在信息特征和关系的基础上,划定功能层面的功能、优先级等规则。在赛马娘中,我们开始根据系统功能制定信息显示规则UI图片的布局更方便玩家使用UI。
在制定信息显示规则时,我们最关注的两个关键点是保持统一和预留弹性空间。统一意味着让每一个UI通过保持一定的规则,玩家不会失去角色。弹性空间是开发者在改变风格和添加内容时可以轻松应对的机制。
以培养系统为例,看具体做法。
1.保持统一。
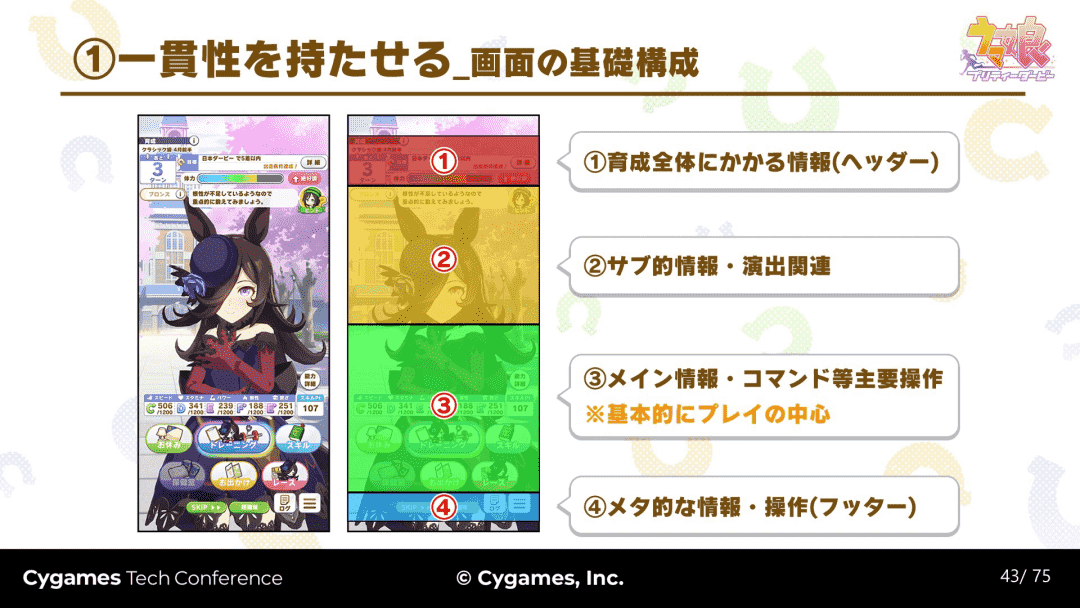
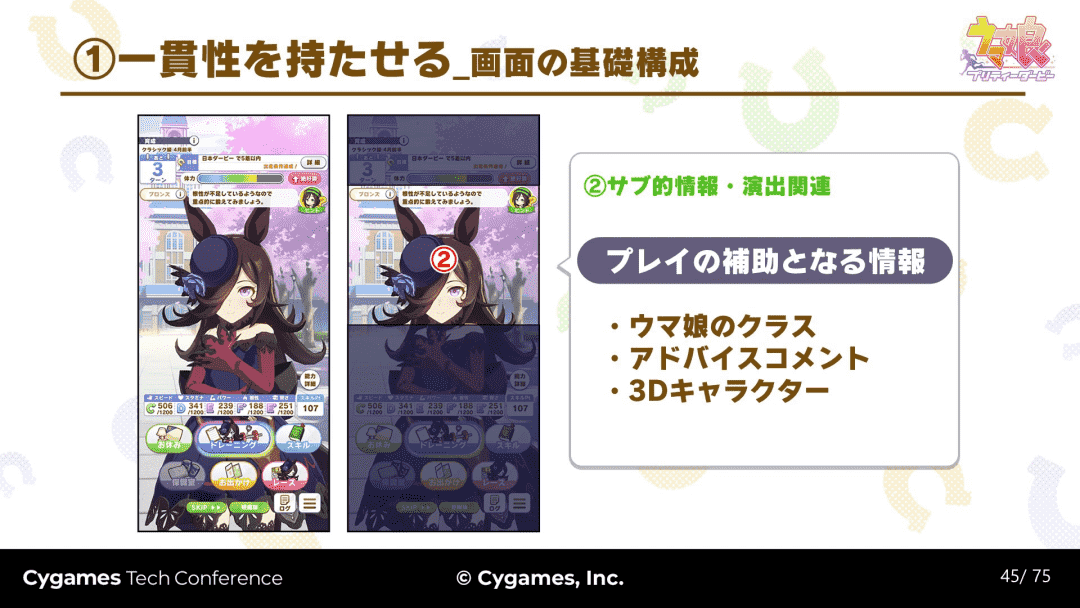
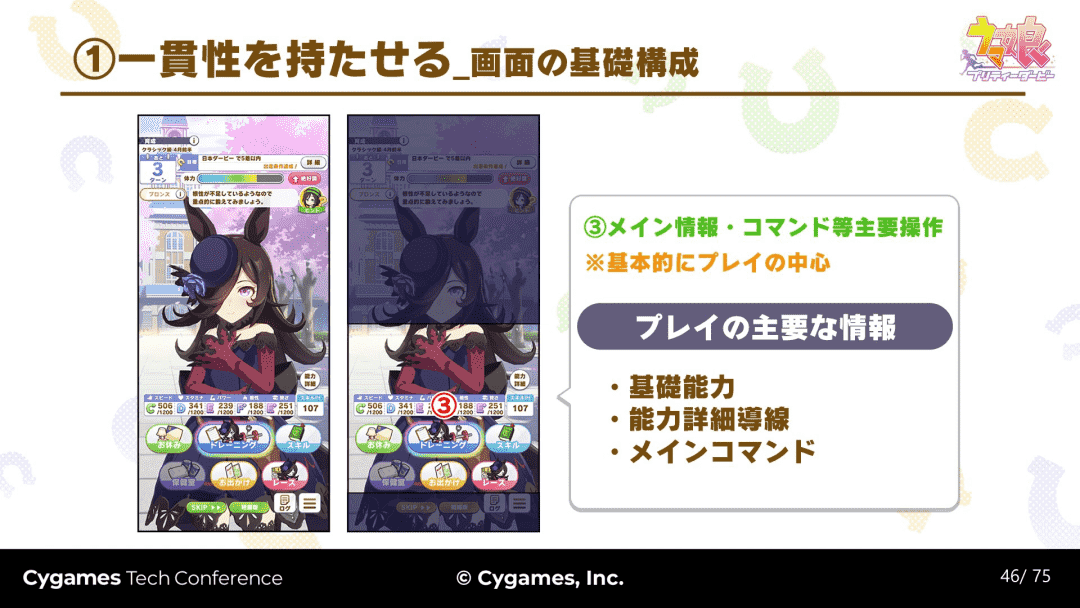
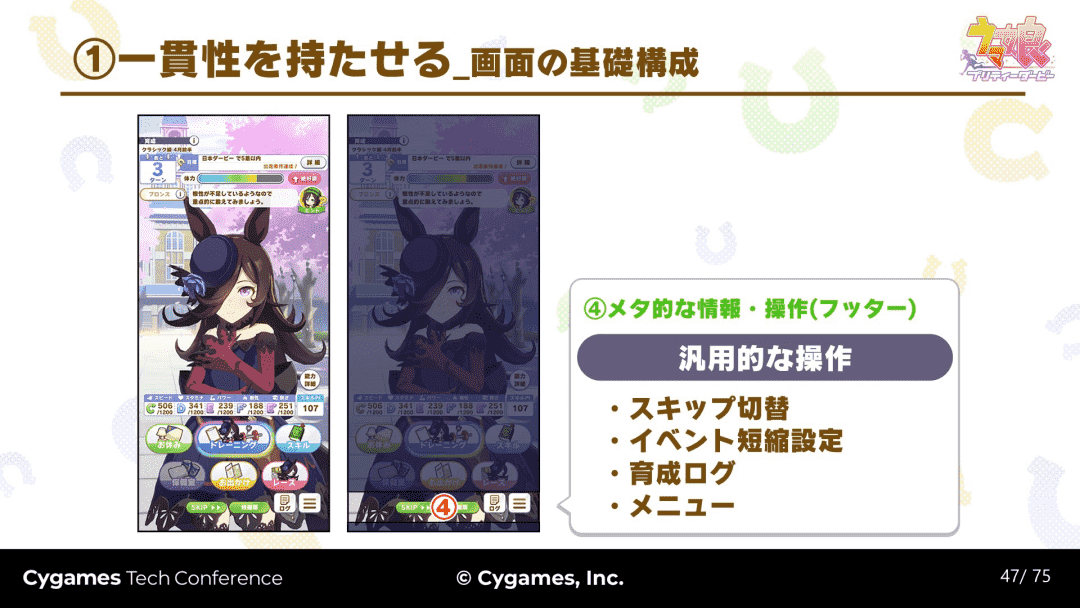
如下图所示,开发系统UI界面可分为四个基本区域。根据信息整理所掌握的内容,确定每个区域显示的信息并保持统一。让我们仔细看看每个区域。

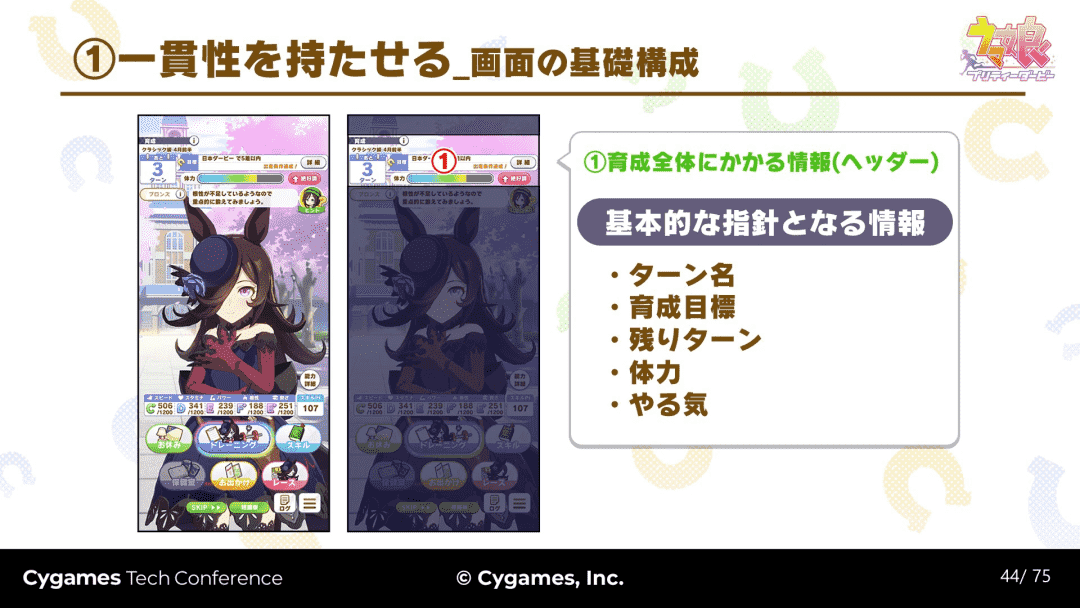
上面的区域显示了指导发展方向的相关信息。我们将优先考虑系统中的发展目标、剩余回合、体力和能量,并在该区域显示。这些内容相当于页眉,所以我们会有意识地让它总是显示在每个子页面的同一位置。

然后,屏幕上方的第二个区域主要用于显示辅助游戏信息。此外,它通常用于显示赛马娘的形象和许多与表演相关的信息。在系统开发的主界面中,它将用于显示赛马娘class、建议,形象。

然后图片中下的第三部分主要用于显示游戏的主要信息和按钮,这是游戏中玩家视线最集中的部分。在培养的主界面中,该区域将始终显示角色的基本能力值,使与培养时间相关的信息能够随时反映角色的成长状态。此外,培养的基本行动指令按钮也放置在该区域。

最后,底部的第四部分是作为页脚承载一般操作功能的区域。在开发界面中,用于显示操作按钮和相关信息,如跳跃、更换、缩短活动设置、开发历史信息、主菜单等。

在这四个区域中,页眉的第一部分和页脚的第四部分,基本上无论在哪个界面,显示相同的内容,另外两部分,虽然将根据不同的图片调整必须显示的信息,但将根据图片本身的功能和优先级来考虑和决定最终显示的信息。
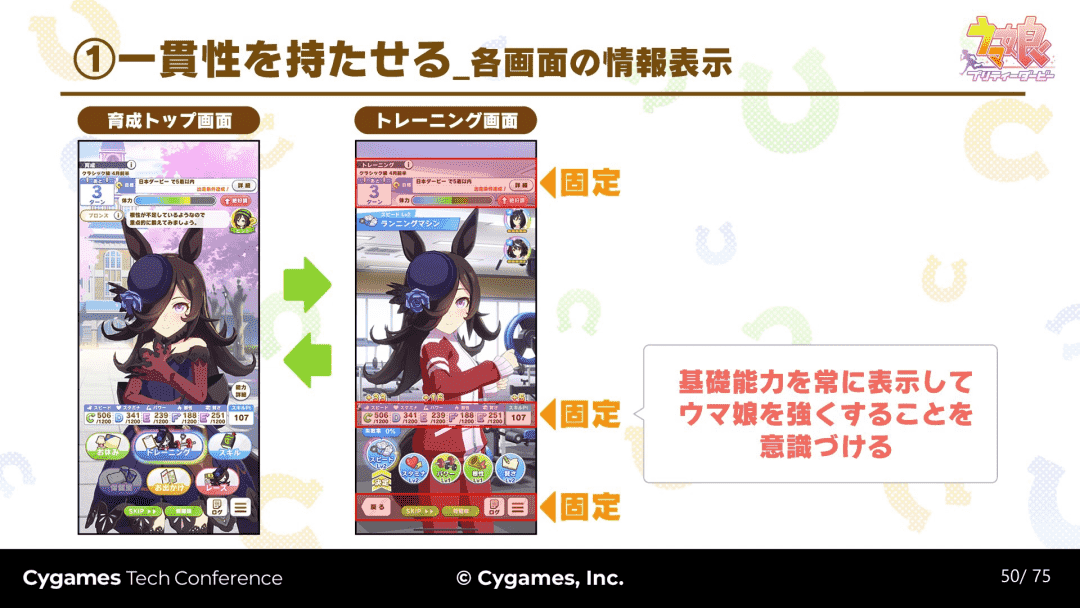
在开发系统中,我们还根据每个子页面的基本组成逻辑确定功能和优先级,然后讨论相应页面显示的信息。我们将详细解释以下子页面的情况。
首先是训练页面。如下图所示,左边是主界面,右边是训练子页面。可以看出,除了页眉和页脚,我们还固定了角色的基本能力值,以保持与主页的一致性。相当于,我们通过固定的显示基本能力值,让玩家注意到赛马娘通过训练变得更强。

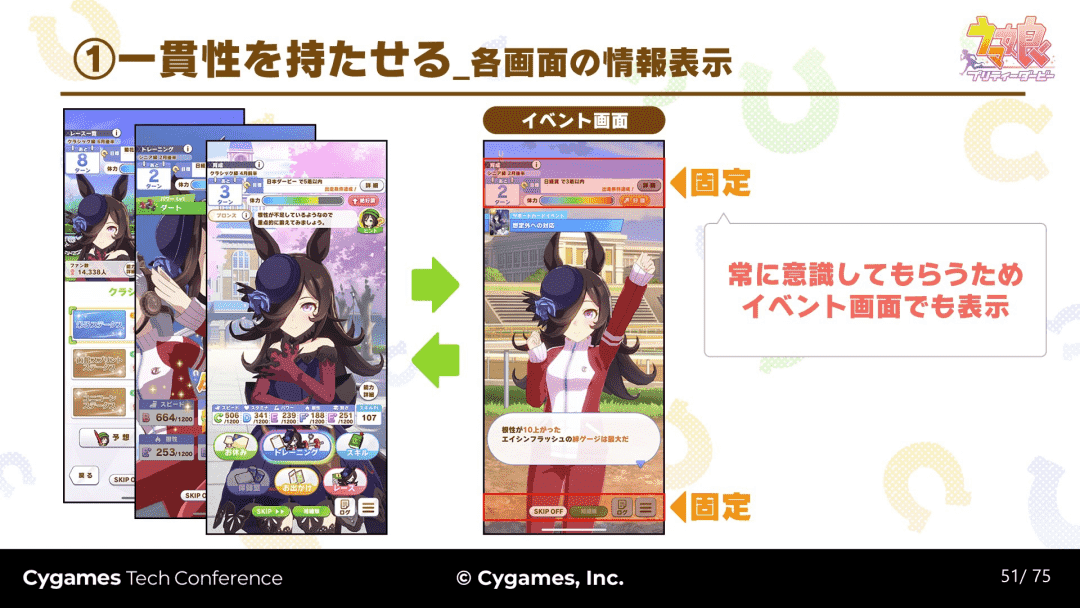
第二个是活动页面。活动将伴随着发展行为,涉及到各种图片之间的迁移。因此,我们也会有意识地固定页眉和页脚。虽然活动页面似乎不需要显示页眉信息,但我们保留了它,以便让玩家始终关注目标、剩余回合、体力和能量。

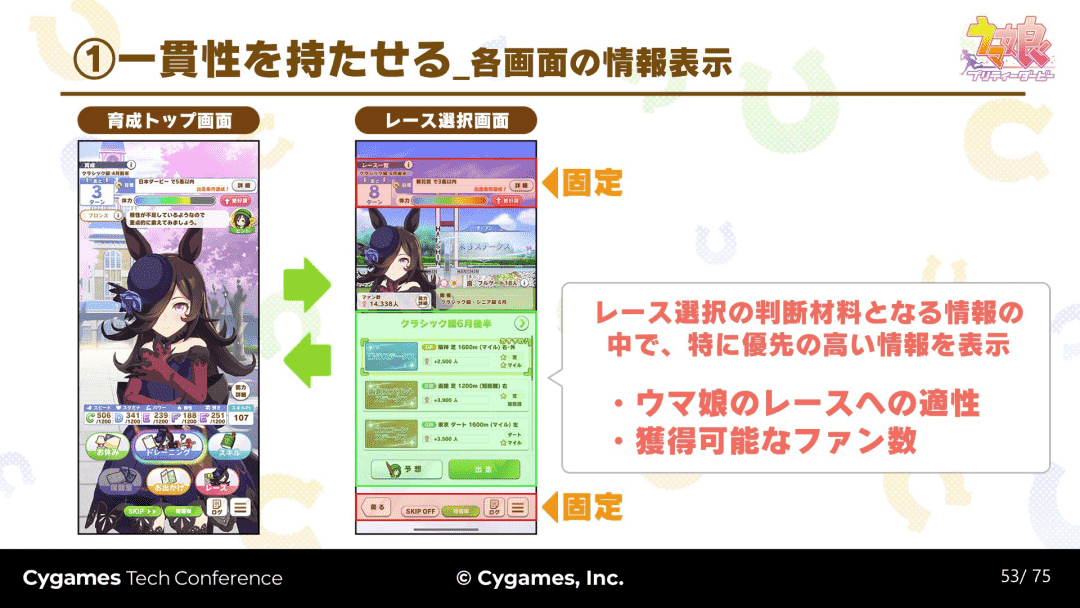
最后,选择游戏界面。由于这部分涉及赛马娘和游戏的信息,很难选择表达什么信息。如图所示,页眉和页脚仍然像其他一样进行了固定显示。然后,根据子页面结构的要求,我们在第三个区域显示了如何选择游戏的相关信息。
然而,如果所有的比赛信息都显示出来,那就太复杂了,所以经过筛选,我们最终保留了特别高的信息,如赛马娘对比赛的适应性和预期的粉丝数量。以上是保持统一的做法。

2.预留弹性空间。
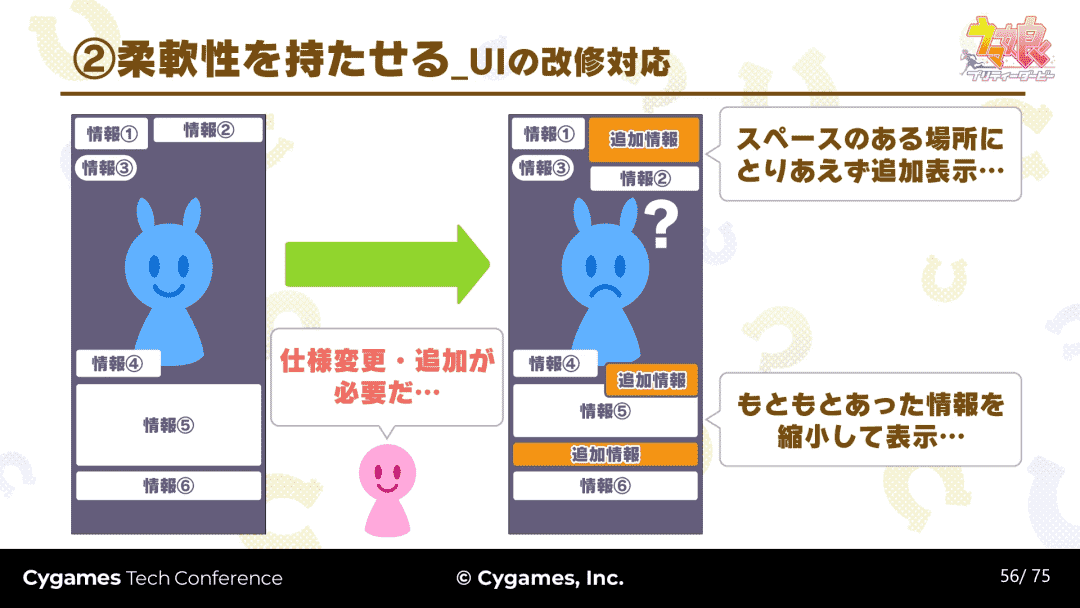
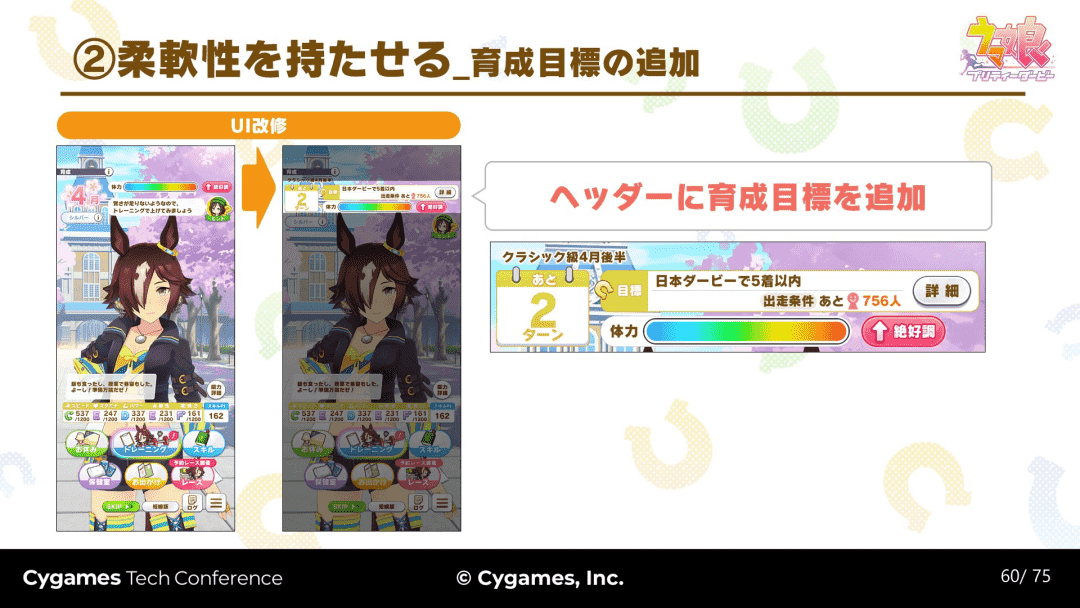
随着发展的推进,经常会遇到需要改变和增加风格的情况。UI,变更和修改的必要性往往受到它的影响。此时,如果只优先于变更,则添加眼前的UI修改样式很可能会导致必要信息的优先变化UI它变得很难使用。例如,下图中的常见情况正在修改中UI无论3721首先在图片有空的地方添加信息,还是缩小原始信息的占用空间。

然而,如果信息显示信息显示规则,则在更改和添加信息时可以更灵活地处理。让我们以开发过程中增加目标的情况为例,具体看看实践。
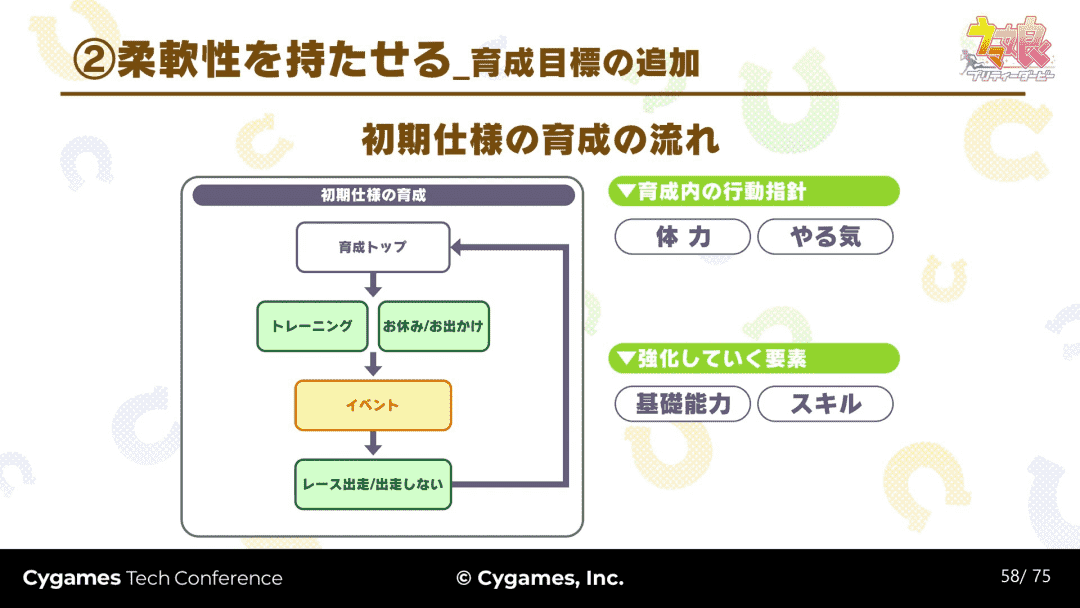
下图是游戏开发的早期培养过程。当时的系统过程是玩家平时先训练休息,然后选择月底参加比赛。因此,最重要的信息是,与培养环节的行动政策有关的体力和能量,以及作为强化元素的角色的基本能力值和技能。

然而,在开发过程中增加了培养目标的部分,因此培养系统也改为实现赛马娘的培养目标的模式。这样,在培养过程中的行动政策中,增加了培养目标的项目,加强了要素,增加了粉丝的数量。因此,有必要UI调整,添加一些新的图片和表演。

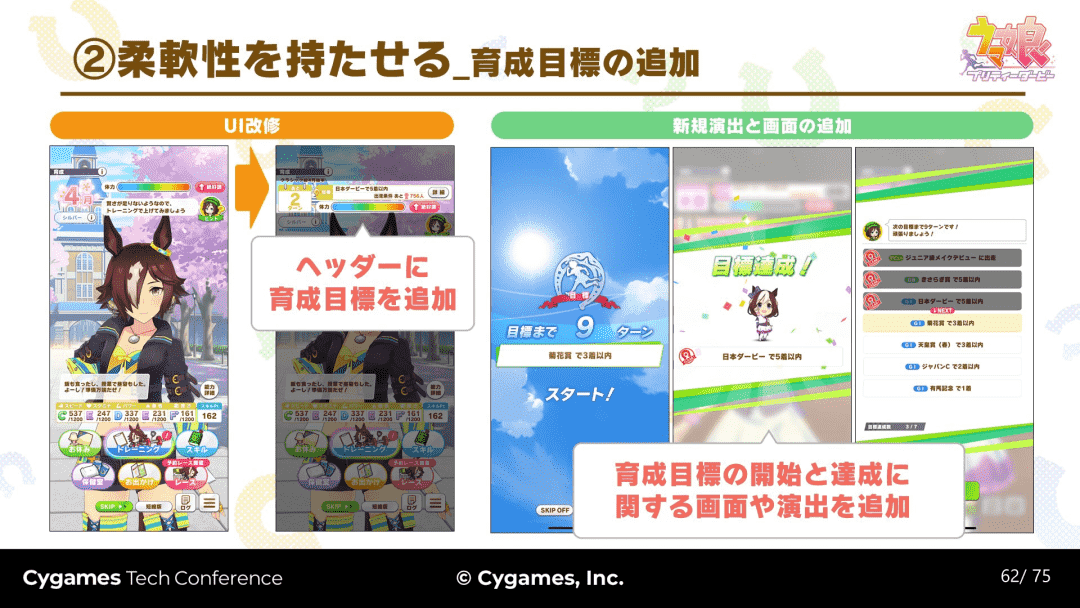
首先,如果不实现培养目标,培养就不会结束,所以培养目标已经成为玩家必须经常关注的信息。因此,我们提高了培养目标的优先级,并制定了显示规则。基于此规则,将此信息集成到页眉中UI里。

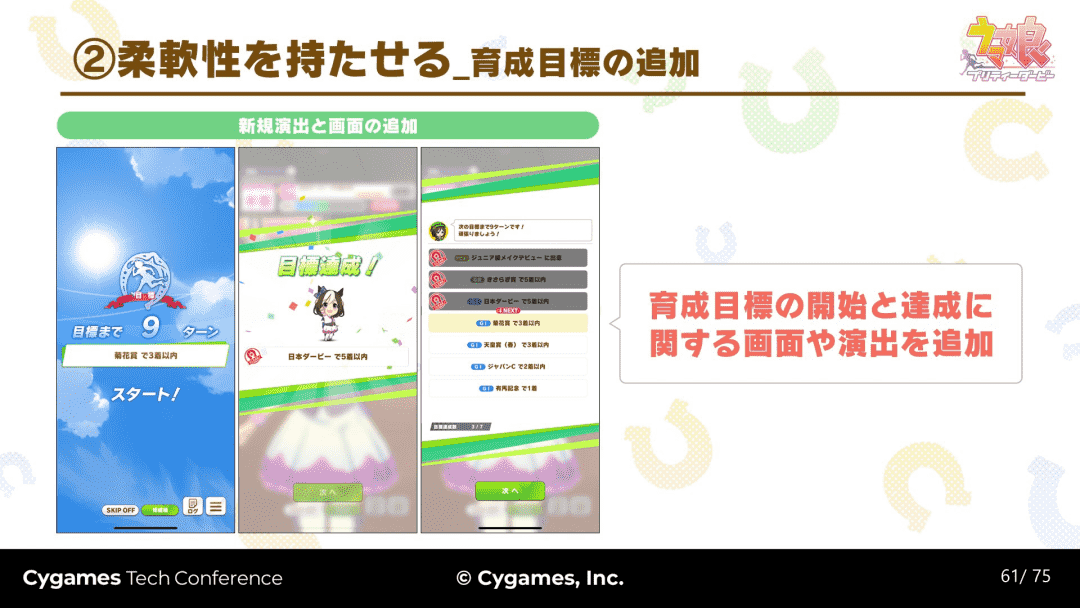
其次,为了加强对实现培养目标阶段结束的印象,我们还增加了新的图片和表演效果,以显示目标开始和目标实现。对我们来说,重要的信息不仅需要提高优先级,还需要配备特殊的表演效果和图片来突出它们。

类似于这个案例,我们现在已经确定了图片的基本结构和信息显示规则UI无论是修改还是增加表演效果,都可以轻松自由地一一处理。

接下来,由于粉丝数量的信息变得更加重要,我们还调整了一些信息显示规则来处理它们。游戏中所有的培养目标都与粉丝数量有关。因此,随着培养目标机制的增加,被视为参赛条件的粉丝数量也提高了优先级。

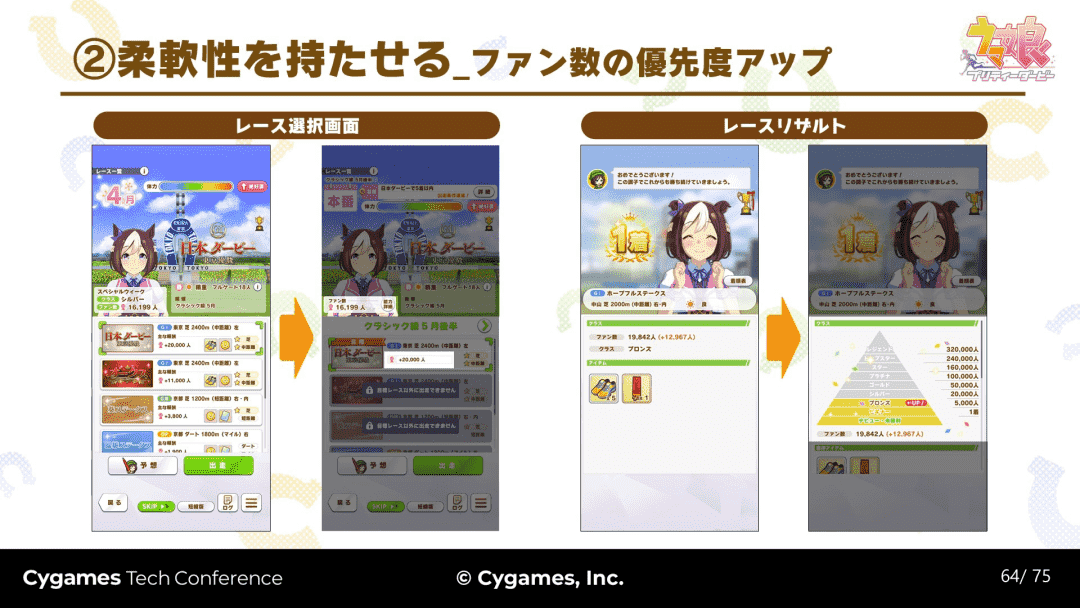
因此,我们还需要回顾每张图片中显示的粉丝数量。以下是实际修改后显示粉丝数量的图片。它们最初没有显示这些信息,但随着信息优先级的提高,它们也相应地进行了调整。

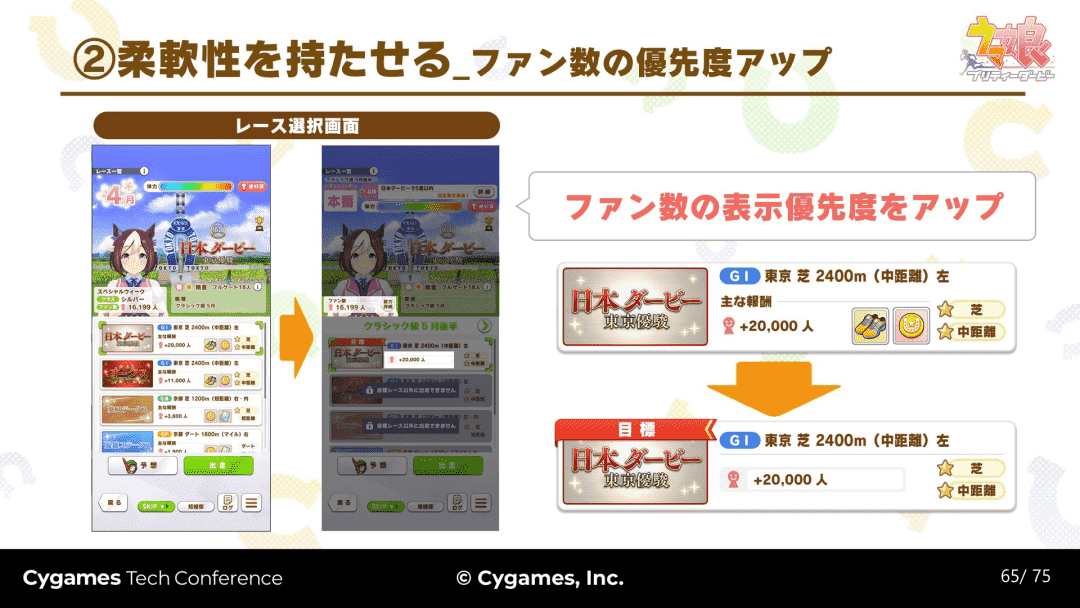
以下是比赛选择图片的调整。在调整之前,我们还显示了奖励道具和其他信息,但只是删除了这些次要信息,因为我们想让玩家意识到粉丝的数量。这也属于我们根据粉丝数量优先调整信息显示规则的调整。

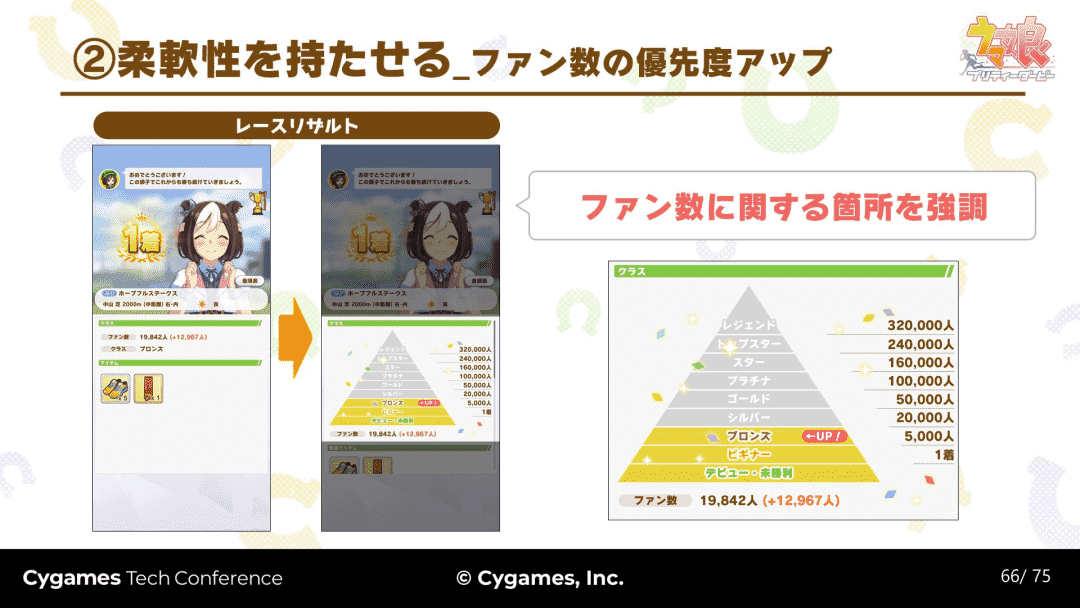
然后是对比赛结果图片的调整。这部分最初显示了粉丝的数量,但后来进一步提高了优先级金字塔风格强调赛马娘会随着粉丝数量的增加而增加Class。这是一种从视觉上增加注意力的修改方法。

以上,虽然在UI我们需要额外培养目标项目,但我们通过微调页眉、新图片和表演效果以及现有图片调整粉丝数量来实现这一需求。此外,由于信息显示规则的事先规划,我们正在改变和添加UI在风格上,也可以基本不改变UI布局,完成这些修改。
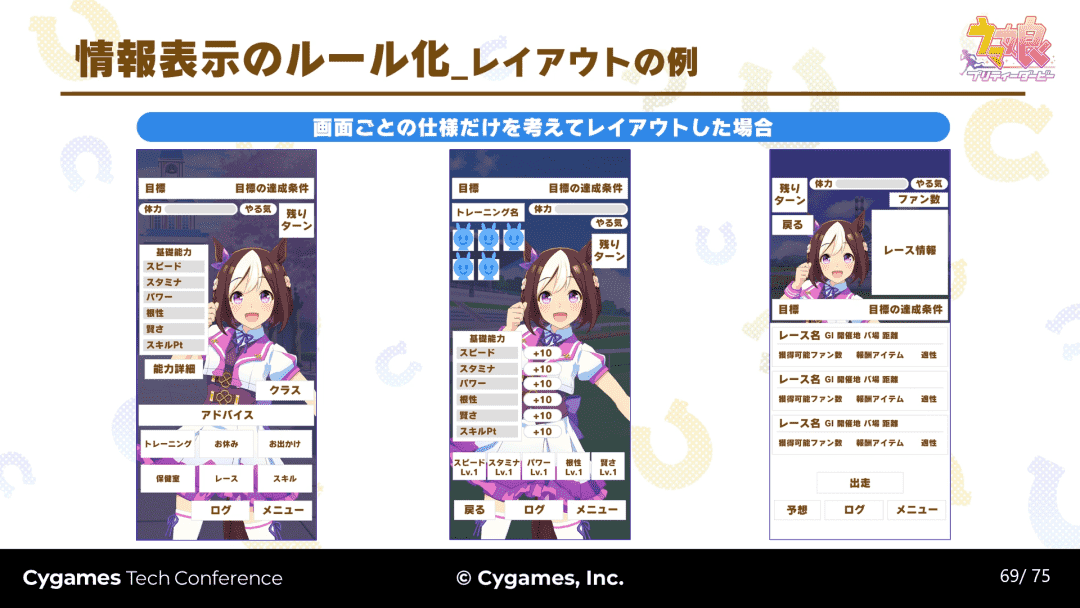
让我们用简单的图片来总结建立信息显示规则的重要性。下图是不使用信息显示规则的UI布局设计案例,虽然每张图片看起来都很整洁,但细节几乎显示在不同的位置,考虑到图片切换,这套UI可以说使用起来很不方便。

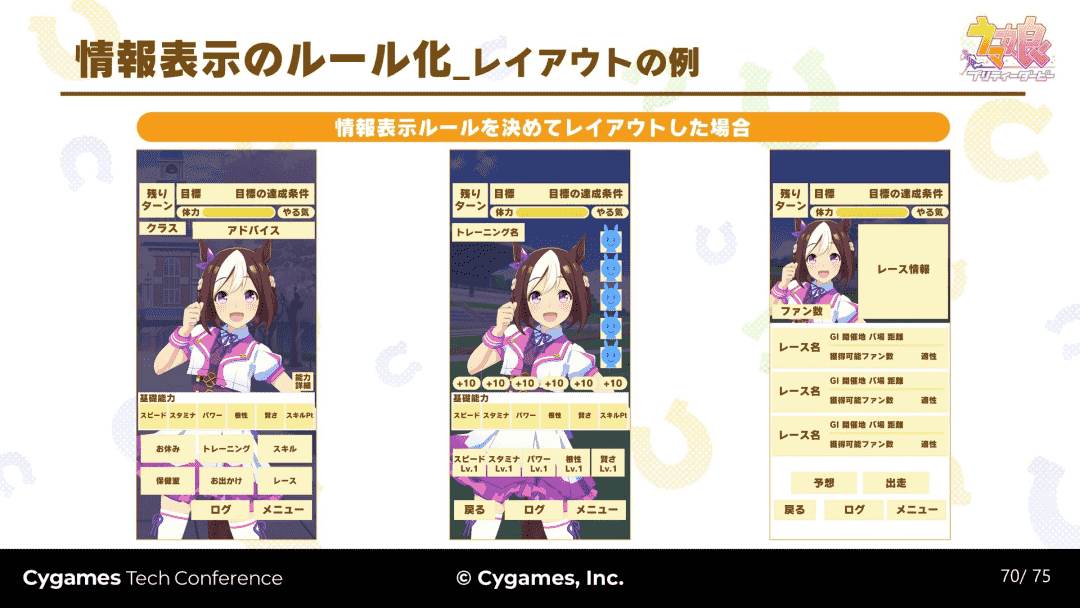
然而,在提前建立信息显示规则后,即使图片不同,信息也高度统一,使一套图片切换非常舒适,使用非常方便UI。

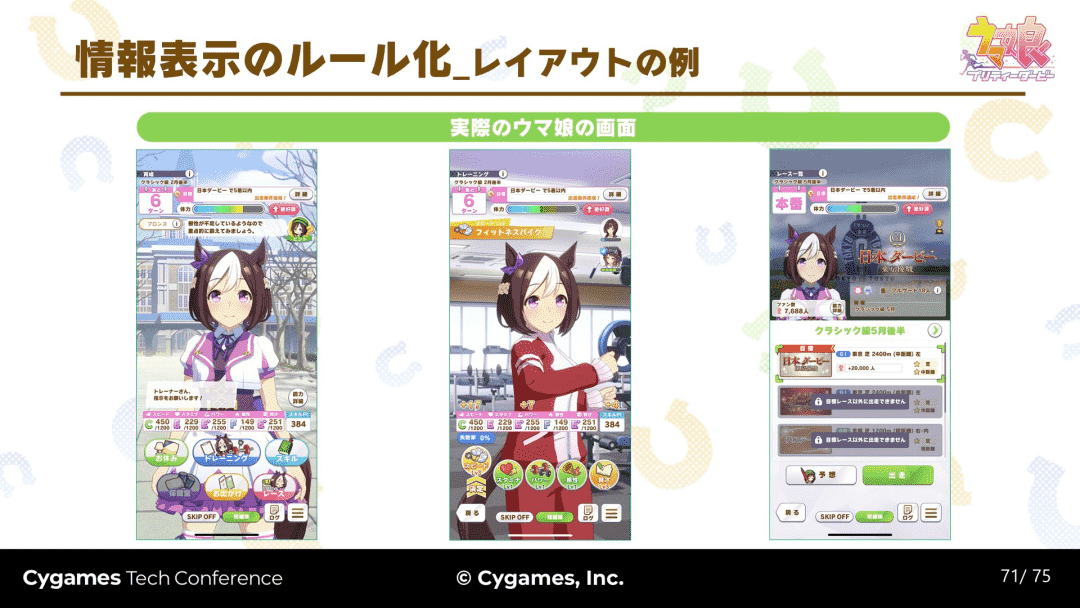
加上设计好的图标,就成了我们游戏的效果。

因此,通过设定规则,让UI设计思路保持统一性并预留调整的弹性空间,这样就能保证玩家用起来舒服,开发者调整起来也方便。
一般来说,提前整理信息有助于我们正确理解游戏信息的特征和关系,规划和显示规则,使我们能够制作出易于使用和调整的信息UI系统。因此,在我们看来,在开发过程中整合这两个生产环节是非常重要的。
文章来源:
https://www.youtube.com/user/CygamesChannel/videos
游戏公司招聘季| 社畜福报 | 2022年工业化之战
天美技术规划 | 盲人MMO | 国产模拟出海
文明与征服|游戏王 | 山东酒桌游